Mengikuti Tren Sepedaan, Ternyata Ada Manfaatnya
WebGIS: Visualisasi Data Track Sepeda dengan Leaflet JS
Sebelum genap seminggu di Jakarta* adalah target yang mesti Ane kejar untuk menyelesaikan tulisan ini. Kalau tidak dipaksa emang terbawa suasana males terus. Lha wong ini aja pelarian karena bingung dan males mau ngisi apa lagi di blog spasialkan.com, di Instagram WebGIS Indonesia, di channel youtube Mari Spasialkan, dan beberapa media lainnya. Kebanyakan media tapi update mood-moodan.
*Ane emang baru diminggu awal Juni ini kembali ke Jakarta setelah WFH di kampung halaman selama hampir dua bulan lamanya.
Sekitar pertengahan bulan Agustus 2020 lalu Ane memutuskan untuk membeli sepeda lipat. Sempat menjadi bahan omongan teman-teman karena warnanya yang kuning ngejreng. Bagi yang kepo, fotonya Ane lampirkan di bawah ini yak.
 Gimana menurut kalian, keren nggak? Untung nggak ada Ane di dalam foto, kalau ada bisa basah dah. (lho eh, haha).
Gimana menurut kalian, keren nggak? Untung nggak ada Ane di dalam foto, kalau ada bisa basah dah. (lho eh, haha).
Disamping karena tren, sebenarnya sudah cukup lama juga kepengen beli sepeda. Awalnya tertarik karena merasa bakal membantu mobilitas dari kost ke tempat kerja. Kalau dihitung-hitung nih, secara jarak tergolong nanggung. Ngojol kok lumayan dekat, tapi kalau jauh kok jalan. Eh, kalau jalan kok jauh maksudnya.
Selain beberapa kali Ane pakai untuk pergi-pulang kerja, diperiode awal beli, semangat tuh sepedaan muter-muter. Seminggu bisa dua kali. Tapi namanya juga manusia ya (haha), makin lama makin males dong.
Terlepas dari semua itu, fyi, sepedaan yang Ane lakukan bukanlah sepedaan pada umumnya. Ya, karena Ane sepedaan sendiri terus. Temenin dong. Hihi, meskipun itu ada benernya, namun bukan itu maksudnya. Mengapa disebut nggak umum (tidak berarti cuma Ane sendiri yang melakukan yak), karena Ane record rute sepedaan menggunakan aplikasi di smartphone. Aplikasi yang Ane pakai namanya Strava. Alasan memilih Strava cukup simpel, karena sepertinya ada teman yang menggunakan juga. Jadi, sangat dimungkinkan banyak aplikasi serupa yang lebih recommended.
Dari Strava ini, kalian bisa download rute sepedaan (lari, jalan, renang, dan beberapa aktivitas lain juga sebenarnya) dalam format file *.gpx. Terkait cara mengunduhnya, kalian bisa lakukan dengan login dulu ke strava[.]com, lalu masuk ke halaman "Activities".
Nah, mulai dari sinilah sebenarnya inti tulisan ini. Memanfaatkan data hasil track sepedaan menjadi sesuatu.
Sebelum masuk kepembahasan mengenai visualisasi seperti apa yang bisa kita buat dengan mengolah file yang berformat *.gpx tadi. Pertama perlu Ane jelaskan dulu software yang bisa digunakan untuk pengolahan awal. Di sini Ane menggunakan QGIS.
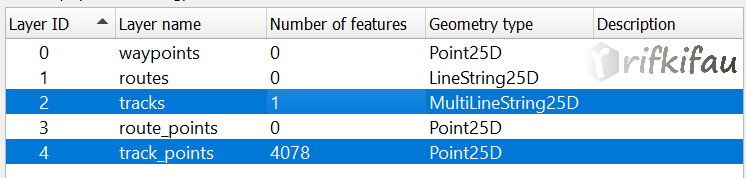
Kalau kalian buka data *.gpx tracks Strava akan muncul kurang lebih 5 layer sebagaimana gambar di bawah, dan yang bisa kalian manfaatkan tentu yang ada featuresnya. Lebih spesifik, yang Ane pakai adalah data tracks saja. Meskipun data atribut layer tracks kosong semua kecuali kolom ‘name’, tetap aman karena Ane hanya butuh geometrinya. Bagi kalian yang butuh attribute data lebih lengkap bisa cek pada layer track_points. Di situ terdapat informasi elevasi dan waktu juga.

Dari data track_points, kalian sebenarnya bisa belajar (bagi yang belum tahu yak) menghitung sudut perubahan tiap titik. Caranya menggunakan QGIS Expression, ya mirip-mirip dengan tulisan Ane di spasialkan.com, yang sampe Ane buat series jadi empat tulisan. Hehe. Ke sini dulu yak kalau mau baca-baca: Series QGIS Expression Spasialkan.COM.
Seperti ini kurang lebih expression-nya:
degrees( azimuth( start_point( $geometry ), end_point( geometry( get_feature( 'nama-layer', 'track_seg_point_id', "track_seg_point_id"+1 )))))
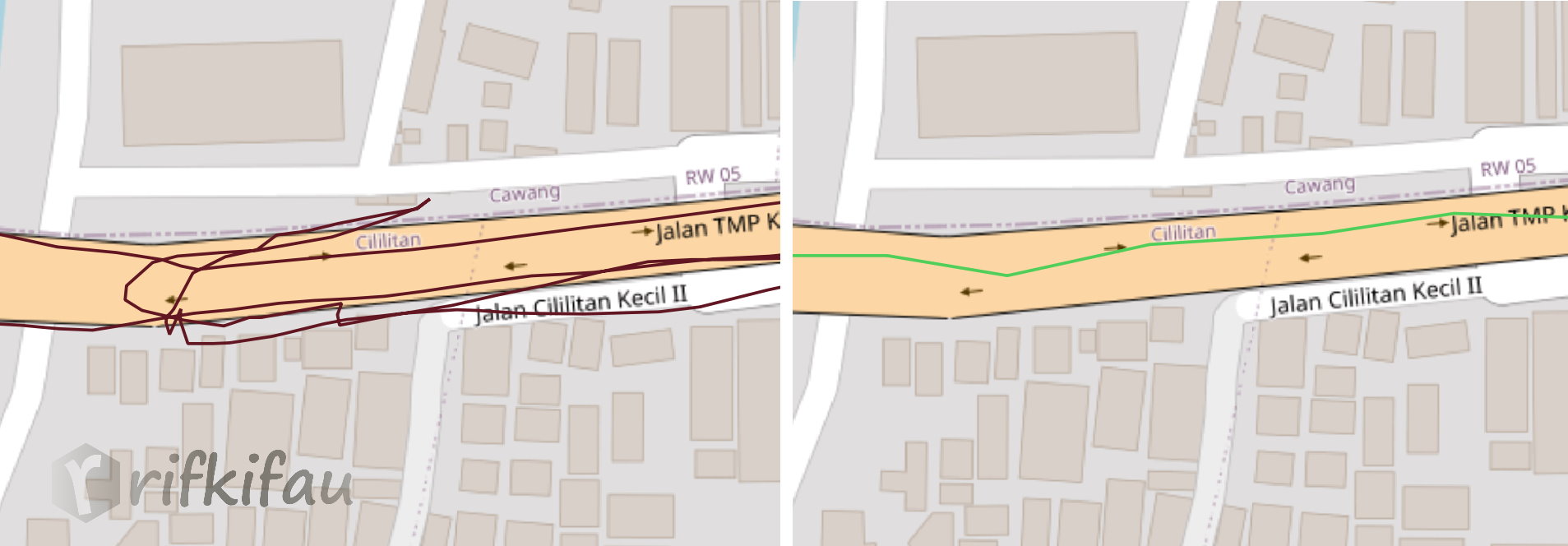
Okay, lanjut terkait visualisasi data tracknya. Pertama yang Ane lakukan adalah mengexport data track menjadi format *.geojson. Setelah itu, baru kemudian mengedit data geojson track tersebut. Apa aja bentuk edit yang dilakukan? (i) mengapus beberapa bagian awal dan akhir dari track, ya biar nggak begitu ketahuan posisi pasti kost-kostan Ane, (ii) menghapus beberapa track bagian tujuan sepedaan, karena ada yang tujuannya adalah kost teman, jadi ada baiknya dihilangkan biar tidak banyak orang tau, (iii) menghapus, menambah dan menggeser vertex/node, terutama di beberapa area yang tracknya tidak terakam atau terekam awut-awutan (bisa karena pas sepedaan salah jalan, istirahat sejenak, atau lainnya), seperti ini nih maksudnya (kiri sebelum diedit; kanan setelah diedit):

Sekilas info, total ada 11 tracks yang tersimpan diakun Strava Ane. Adapun jarak total yang terekam adalah 254.2 km, dengan track terpanjang adalah 28.1 km.
Software berikutnya yang Ane gunakan adalah Visual Studio Code dan Browser Chrome. Keduanya digunakan untuk membuat visualisasi dalam bentuk WebGIS dengan memanfaatkan library Javascript yang cukup populer. Yak, Leaflet JS.
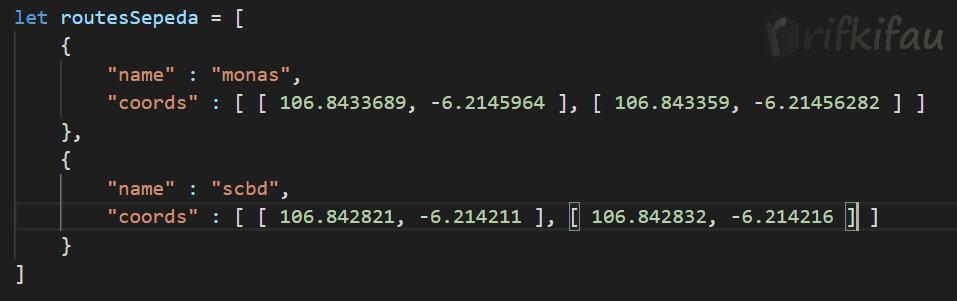
Di sini tidak akan Ane bahas rinci terkait scriptnya seperti apa, tapi gambaran kasar saja mengenai struktur data dan plugin Leaflet yang digunakan. Dari 11 data track yang sudah berformat *.geojson, Ane ambil bagian “coordinates”, kemudian membuatnya menjadi array object. Oh ya, pada saat export data dari layer *.gpx menjadi *.geojson, opsi ‘Geometry type’nya Ane ganti ‘LineString’ sekaligus uncheck bagian ‘Include z-dimension’. Dengan menghilangkan z-dimension ini, maka isi “coordinates” dalam file geojson hanya [x, y] saja, bukan lagi [x, y, z]. Berikut adalah struktur dari array object rute sepeda yang Ane simpan dalam variable.

Terdapat empat plugin LeafletJS yang Ane gunakan, berikut daftarnya:
- Leaflet StyledLayerControl, digunakan untuk membuat layer control yang terdiri dari beberapa group (dalam konteks ini grup berdasarkan nama track),
- Leaflet Polyline SnakeAnim, digunakan untuk membuat animasi track menyerupai ular yang sedang merayap, karena itulah layer hasil animasinya Ane namakan “Slithering Snake”,
- Leaflet Ant Path, digunakan untuk membuat animasi track seperti jalur semut atau semut yang jalan berbaris gitu,
- Leaflet MovingMarker, digunakan untuk membuat animasi marker (anggap saja sepeda) yang bergerak sesuai/mengikuti track.
Nah, terakhir, berikut adalah hasil akhir dari visualisasi track sepedaan Ane:
Entah penting atau tidak bagi kalian, btw misi merampungkan tulisan ini sebelum genap seminggu di Jakarta dinyatakan berhasil, berhasil, berhasil hore.